"Web Browser"는 HTML 문서를 해석하고, 화면을 통해 해석된 결과를 보여주게 된다. 이걸 가능하게 하는 건 "Rendering"이라는 것이다.

브라우저를 통해 HTML 코드가 해석되고 어떤 식으로 화면을 보여줘야겠다 판단이 끝나면 나타나게 되는 것 => 렌더링
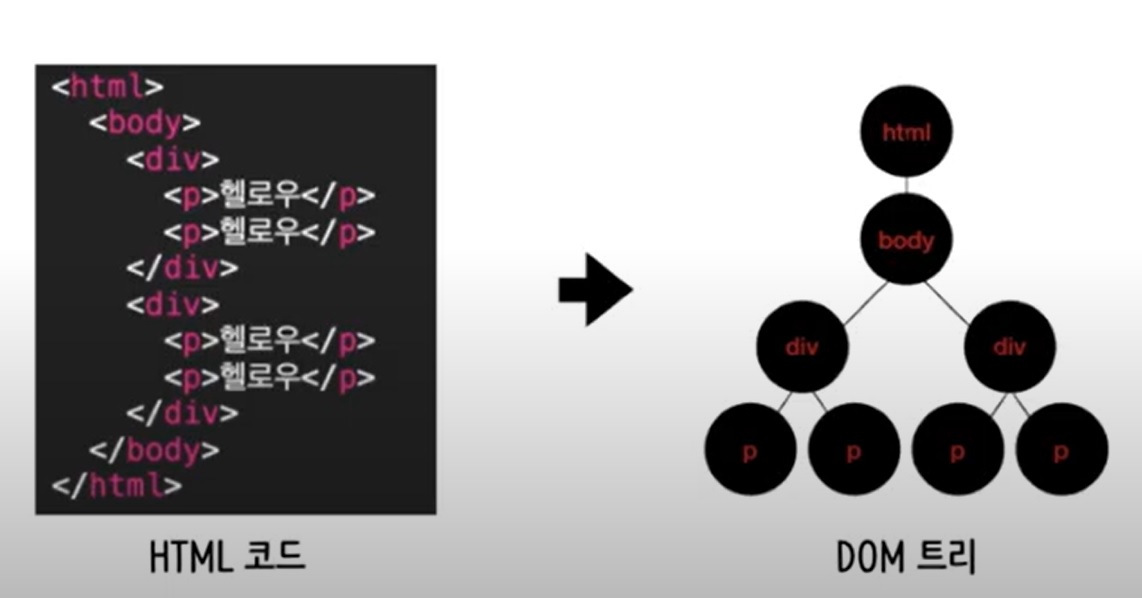
브라우저는 HTML 코드를 해석해서 요소들을 트리 형태로 구조화해 표현하는 문서(데이터)를 생성한다. 이를 DOM이라
하며, 브라우저는 DOM을 통해 화면에 웹 콘텐츠들을 렌더링 한다.
이해가 안 간다고..? 그럼 일상생활로 예를 들어서 이해를 시켜보겠다.. 저만 믿고 따라오시오!!
자... 예를 들어보자.. 음식을 만들어주는 회사가 있다고 머릿속에 그림을 한번 그려 보시겠는가..?
"Web Browser"라는 음식을 만들어주고 제공하는 회사가 있다.(IT 회사 같지만 암튼 음식 회사임)
거기에는 Rendering이라는 엄청난 초 고급 기계가 있다. 그 기계는 도착한 음식 재료(코드 조각)들을 분석해서 HTML, CSS, Javascript 등으로 분류해서, 이건 저기 보내야겠군 이건 저기로 보내야겠군! 판단을 엄청 빨리 한 다음에.. HTML코드들은 DOM(Document object Model) 트리, CSS코드들은 CSSOM(CSS Object Model) 트리로!! ,,. 하나의 (생산레일=트리) 같은 곳에 보내지게 된다.(생산직에서 알바 해보 신분이라면 더욱 쉽게 이해가 가실 듯하다.)
그렇게 두 개의 레일이 갈라지면서, 이제 하나의 레일로 합쳐지는 구간이 발생한다. DOM 트리와 CSSOM트리의 두 개였던 레일이 하나의 레일로 합쳐지면서 결합이 된다! 그 구간을 "렌더 트리"라고 하겠다. 하나로 합쳐지면서 화면에 표시될 노드들과 스타일 정보들이 생겨났다. 즉 어엿한 음식이 되어버렸다.
이제 렌더트리를 통해 어엿한 음식이 만들어졌으니, 고객에게 음식을 제공.. 하기 전에! 각 음식들의 크기, 위치, 레이어 순서(layer order ex) 'z-index))등을 결정해서 음식을 제공할 위치를 결정하게 된다. 이걸 Layout이라고 하자!
이제 드디어 서빙을 통해 고객에게 음식이 제공된다. (Serving = 그리기(Painting)) 실제로 픽셀로 화면에 그린다. 이 과정에서 텍스트, 이미지, 배경색 등 시각적 요소가 화면에 표시된다.)
이제 고객은 맛있게 볼 수 있게 된다..!!
밑의 사진은 레일에서 작업하는 것을 세부적으로 확인할 수 있다.

html이 body의 부모이고 body는 또 div의 부모이다.

사진 출처 : 유노코딩
'Javascript 이론' 카테고리의 다른 글
| 객체 지향 프로그래밍은 뭐에요?OOP(Object-Oriented Programming) (0) | 2022.07.28 |
|---|---|
| 절차적 지향 프로그래밍 이란 무엇일까?(Procedural Programing)절차적적 지향 프로그래밍 언어 vs객체 지향 프로그래밍 언어 (0) | 2022.07.28 |
| 도대체 객체가 뭐에요..? (JavaScript In object) (0) | 2022.07.27 |
| 자바스크립트 ; (세미콜론) (0) | 2022.07.27 |
| Javascript 란? (0) | 2022.07.27 |

